Make Your Project Fun

You work every day. It's a part of life. It's a good part of life, and you have the power to make it better. Ever since you were young child, you knew what the magic ingredient was: fun!
Making software is a creative endeavor. It allows situations for lots of free thinking. It comes with the satisfaction of creating something from nothing. It allows stretching of your cognitive ability. This is all made more enjoyable by having a mental affinity for fun.
Fun people create fun work. Fun people are fun to work with. It's fun to look at fun people's work. Fun, fun, fun.
So look for ways to make your project fun. Here are a few ideas.
404 Page
I love the creative outlet that 404 pages have become. There are blogs of the "Top 25 Funniest 404 Pages" and the like. It is now common to have companies try to make the most uncommon of "page not found" pages. You look up to the sites that take the time to make a witty 404 page. Make one yourself. If your brand isn't funny (maybe it should be!), at least flirt with funny and push the envelope on happy as much as you can -- and then one step more.
Here's a 404 page that our team made before the designers had come to a conclusion on a recent project. It's still there. It's one of my favorite additions to the site.

You'll find that fun projects also present opportunities to do things that you wouldn't usually otherwise do. For instance, I spent half an hour drawing vectorized Doge -- again, a favorite experience in my memory.
Animate Things
I am drawn to almost any page that includes some sort of data visualization. I love making those pages. Part of the reason is that there's always room to add a bit of your own flair to the thing. Designers rarely get to the point where they start defining animations, and I love animations, so I get to experiment with what I like and fill that in later. And animation is usually impressive to users later, so the payoff is nice.
Here is a fun animation of a gauge that I made for a project that was meant to evoke a car engine revving at startup:
See the Pen D3 Gauge by Jake Trent (@jaketrent) on CodePen.
Don't Use the Prebuilt
At this point in the UI design timeline, there are many, many prebuilt widgets for today's current look that you can just slap on the page. You might get done early, but it won't look original. Your site will just look like many, many other sites. In my opinion, this is an unwelcome trend in web and mobile app design today -- everything seems to be converging. But this just makes original designs all the more special and appreciated.
In a recent project, I could have thrown in any of a host of prebuilt loading spinners, but I wanted to do something different and quirky. We had charts that relied on async data coming from a server, so we had the UI show a chart loading state. Here's what I came up with for the line chart:

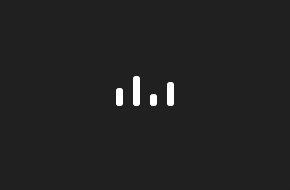
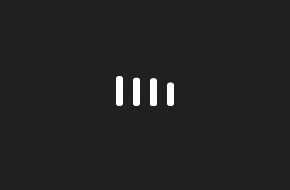
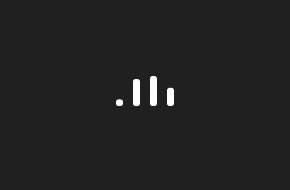
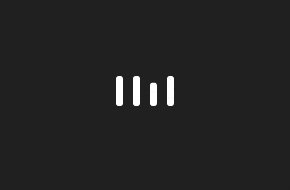
It's meant to evoke a heart monitor. And for the bar chart:

I was going to speed it up to make it more equalizer-ish, but then slowed it down so-as to be less busy. Feel free to download and use it yourself.
Have Some Fun Team Spirit
I've previously already mentioned my love for team and project codenames. You should get one, and it should come from a universe of thought that's original or exciting and fun to you. This is to please you and your team, not anyone else. Make T-shirts. I've thought about this often, but have never produced my own, so this suggestion is for me. For one of my teams, I even picked a theme song, Moliendo café, to go with our team code name, Ranchero. Those are happy memories of good times.
Make a logo. Choose something that will be fun. Imagine it as a sticker on the back of a laptop lid. Will in be awesome there? When measured in logos, the coolest frontend web framework available today is Ember:

When measured in logos, the coolest tech conference of the past year was React Rally:

Who doesn't think a bespectacled (Tom) hamster or a nuclear-powered squid aren't the funnest logos one could plaster on his laptop? We need more mascots.
In short, have fun. Don't wait for your project to become fun. Make it fun. Make your project fun.